Edutech - Product Teardown & Redesign


Overview
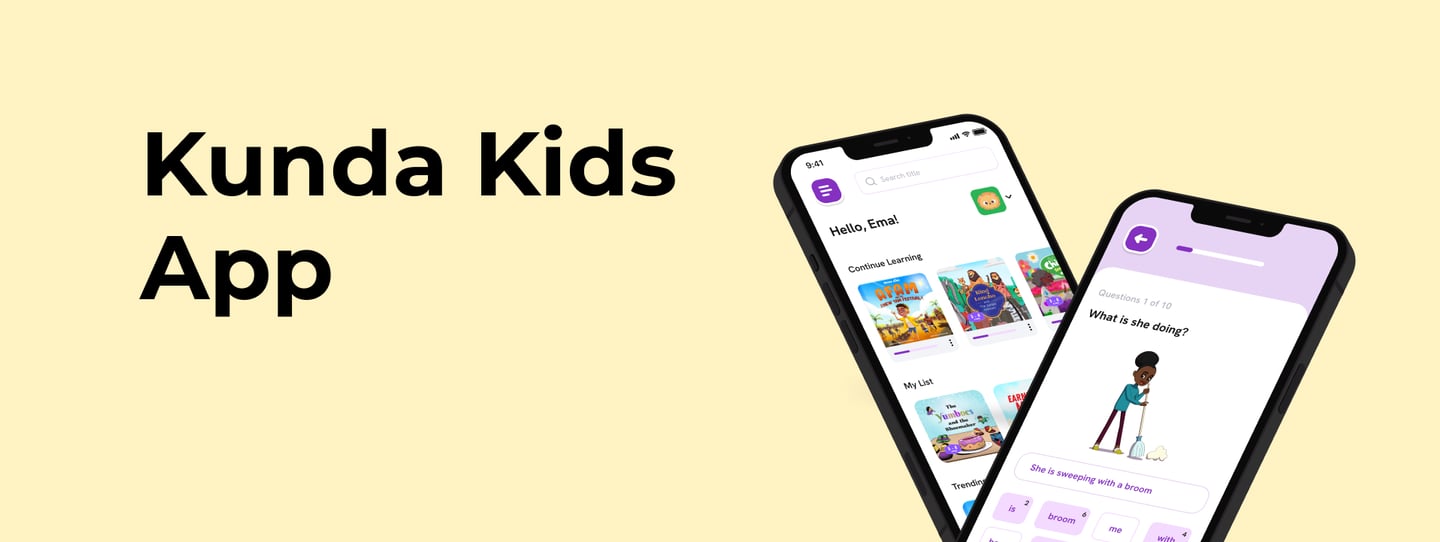
Kunda Kids is an educational storytelling platform focused on African stories, language learning, and early childhood literacy. The redesign initiative aimed to improve usability, increase engagement across key user segments (parents, children, educators), and unify the brand experience across web and mobile platforms
Lead Product Designer (Contract)
Duration: February 1 – April 30, 2025
My Role
Industry
EduTech
Platform: Web App (Schools, Teachers, Parents) | Mobile App (Parent & Child Flow)


Problems
A long and frustrating onboarding flow
Limited content discoverability and categorization
Lack of personalization and engagement for fast readers
Inconsistent visual identity across platforms
No clear gamification or retention strategies
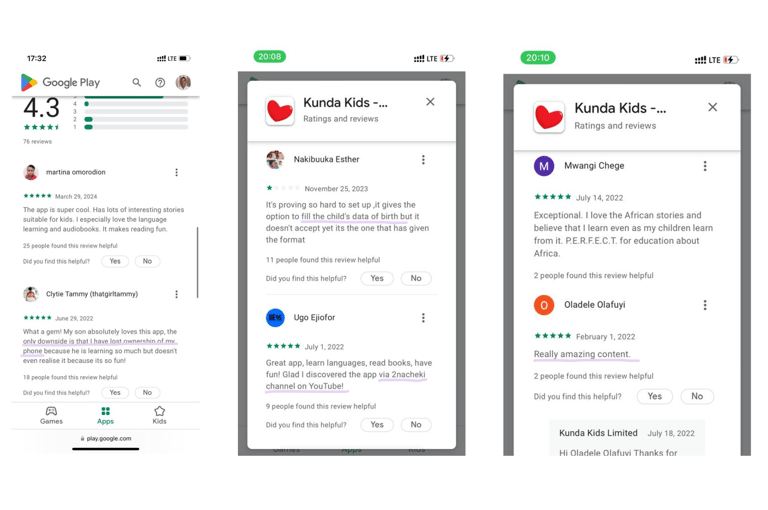
Despite rich content and a cultural niche, Kunda Kids struggled with:
Objectives
Enhance onboarding to reduce friction and improve conversions
Structure and tag content by subject, age, and learning goal
Improve dashboard usability and user data visualization
Introduce child-friendly interactions, gamification, and storytelling features
Unify brand identity and improve mobile-web consistency
From the initial product teardown and stakeholder discussions, our redesign goals were to:




Gamification: Badges, streaks, unlockable content8
Read-Along Mode: Narration with speed and word highlighting
Leaderboards: Filterable by school, class, and age
AI Speech Practice: For language learning
Weekly content updates and “Coming Soon” section to keep users returning
To support long-term retention and engagement:
Recommendation


Design Process
Visual Direction
Defined a cohesive color scheme using pastel tones and inclusive "action kid" illustrations
Fonts: Baloo 2 (for playful headers) and Arimo (for clean body text)
Proposed two web visual directions; one was selected and adapted to mobile.
Collaboration
I worked closely with Chike the Creative Director and the creative team during weekly sessions, using Figma as our collaborative design hub.


Core Solution & Key Features
Content Library Overhaul
Reorganized into:
For You: Personalized suggestions, Continue Reading, Popular Reads
Stories: Audiobooks + Visual Stories, with "Read or Listen" options.
Literacy: New section for phonics, alphabet tracing, and early reading
Languages: Retained multilingual content with lesson modules
Result:
Easier discovery, better engagement for learners at different levels
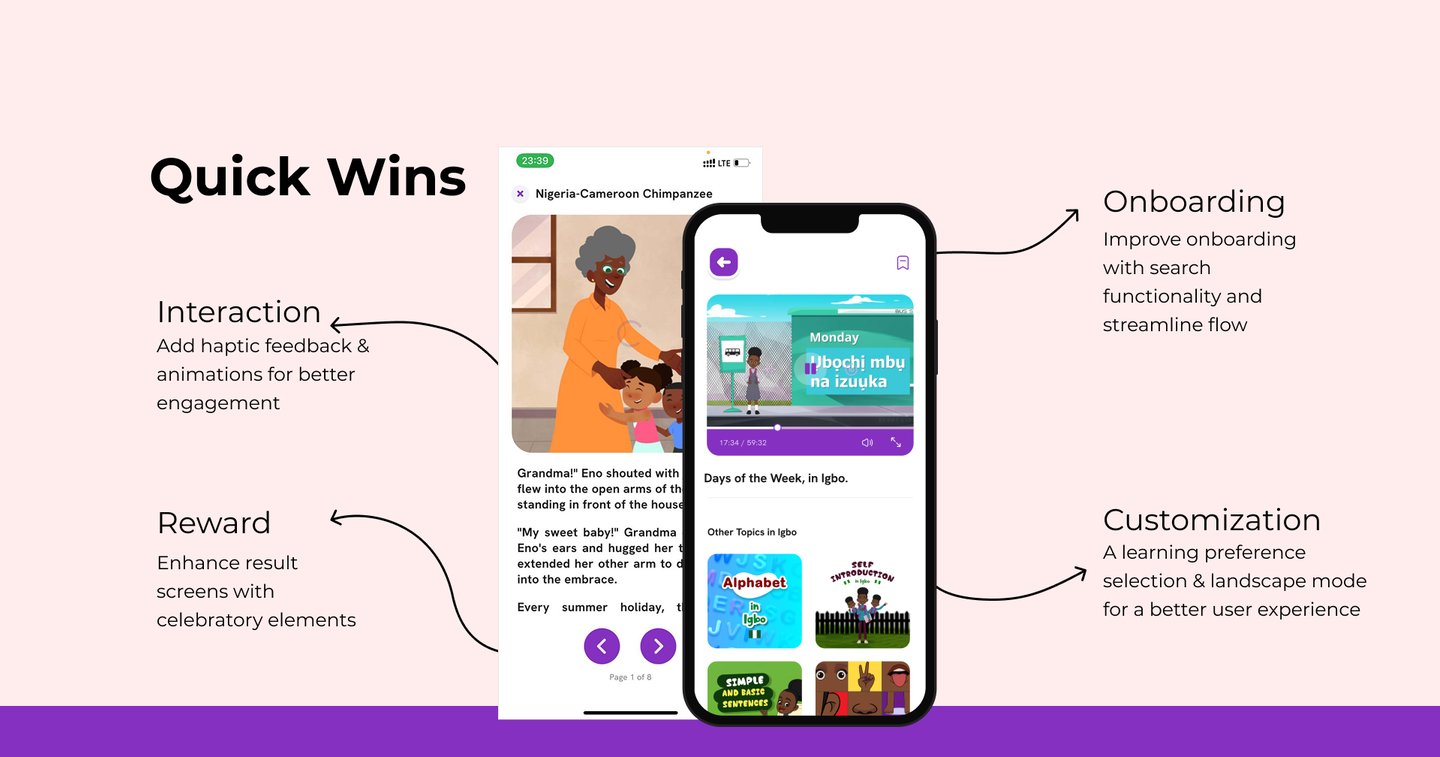
Mobile Experience Enhancements
Flip-page reading style for immersion
Mixed landscape/portrait onboarding for better child UX
Proposed haptic feedback, animations, and celebration screens


Core Solution & Key Features
Simplified Onboarding (Web & Mobile)
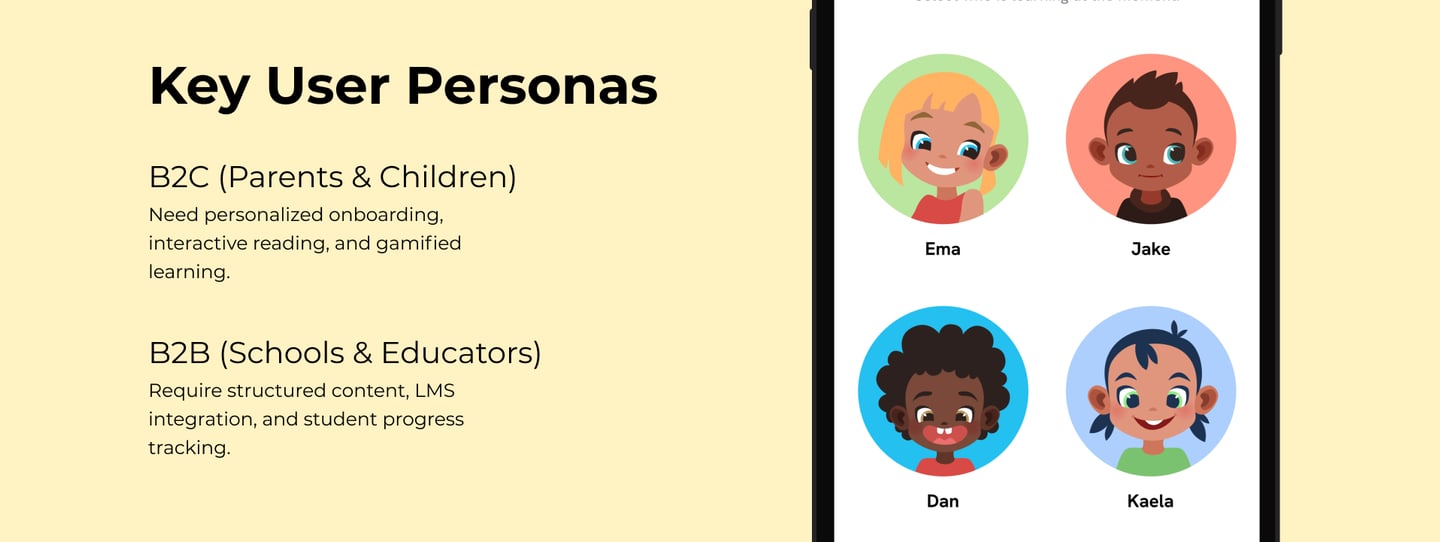
Parent Flow: Captures full name, email, phone, country, and password
School Flow: Captures school name, address, contact details
Teacher Flow: Invites only require password setup
Result: Clear, segmented flows reduced friction for each persona.
Dashboard & LMS Enhancements (Web)
Reimagined dashboards with intuitive data visuals and filters
Core tables: Teachers, Students, Classes, Connection Requests,
Progress Reports, Support Center
Student progress is now visually trackable, aiding learning assessment.
The Challenge
No Brand Guide at Kickoff: Caused a ~1-month delay in defining visuals
Editorial Bottlenecks: Delayed content tagging and library testing
Multi-Persona Complexity: Required careful coordination and flow customization


Result
Unified brand design across web and mobile
Streamlined onboarding for Parents, Schools, and Teachers
LMS and dashboards redesigned for clarity
Reimagined Content Library now supports personalized and scalable discovery.
All flows prototyped and dev-ready in Figma


Final Notes
Designing for Kunda Kids was a fulfilling experience that allowed me to combine playful design with meaningful learning outcomes. The redesigned experience is now positioned to scale, engage diverse users, and support the brand’s mission of enriching African-inspired early learning.
