

Overview
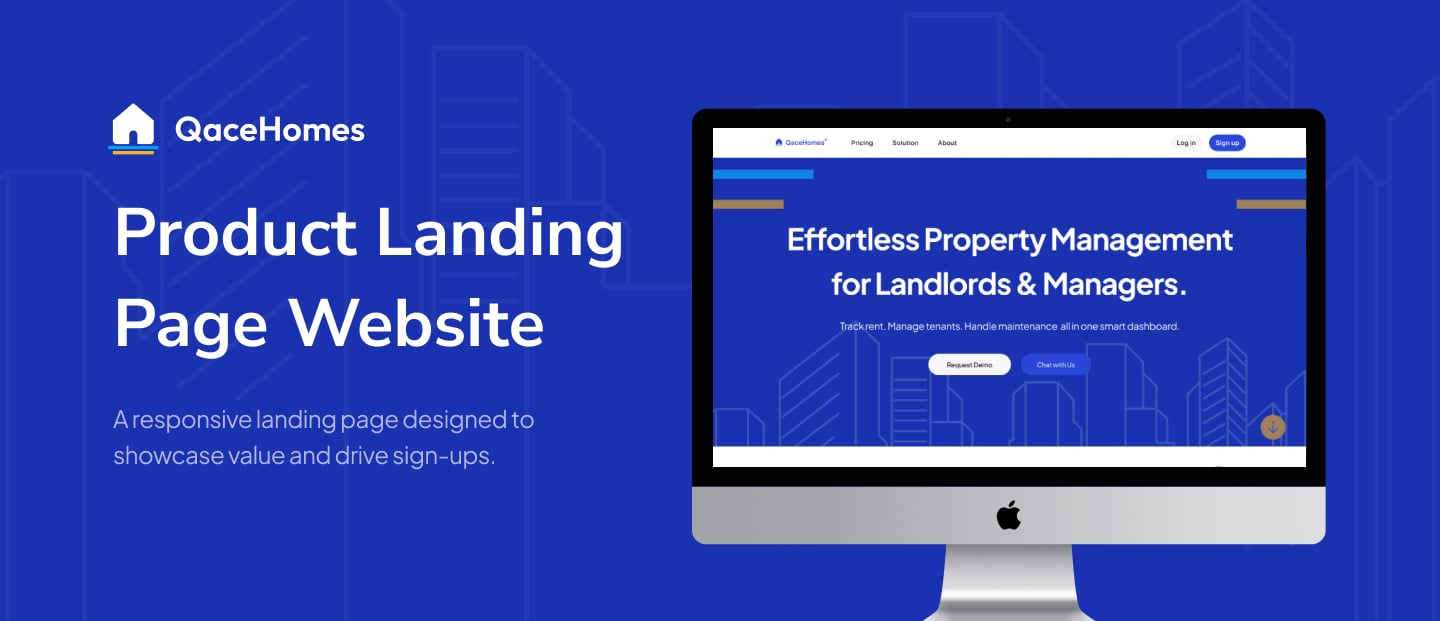
QaceHomes is an all-in-one property management solution tailored for landlords and property managers. The objective was to design a landing page that communicates the platform’s core value, builds trust, and drives user conversions.
Web Designer
Product Designer
Web (Responsive)
My Role
Industry
PropTech
Platform: Responsive Website Design




The Challenge
Create a high-converting, responsive landing page that:
Clearly communicates QaceHomes’ unique value proposition
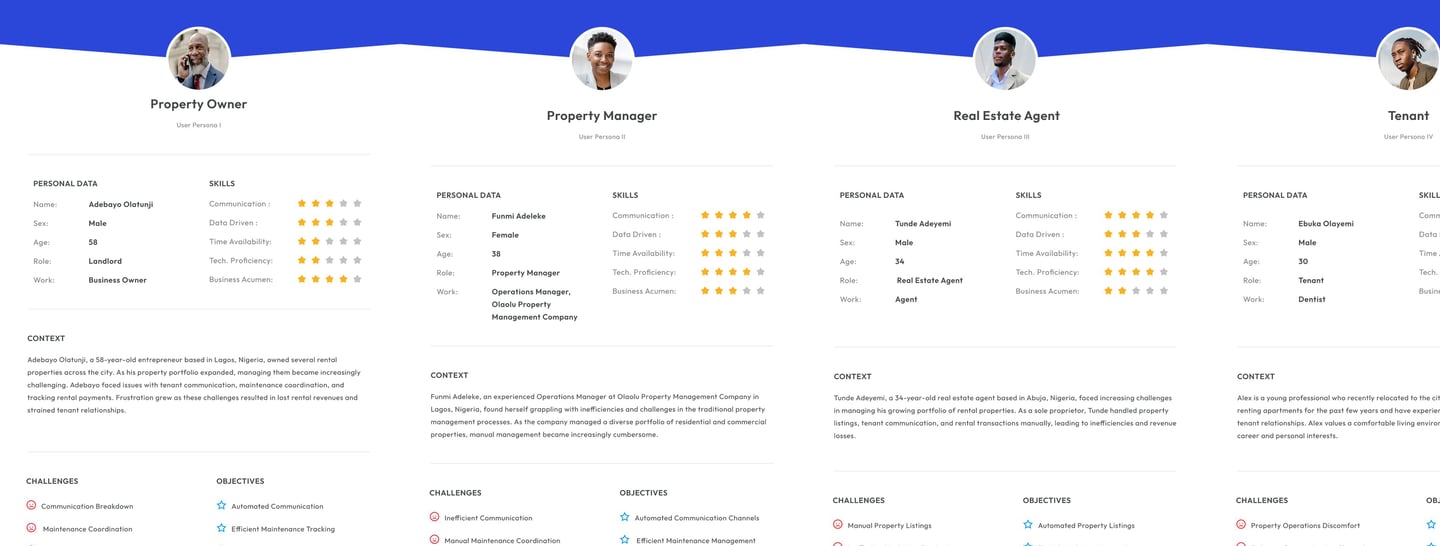
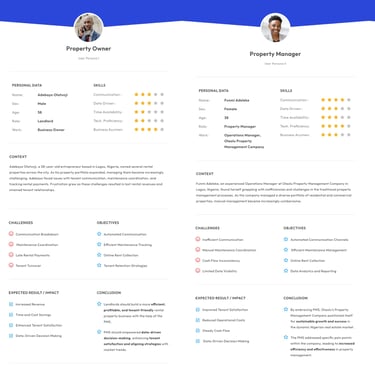
Educates multiple user types (landlords, tenants, property managers, servicemen)
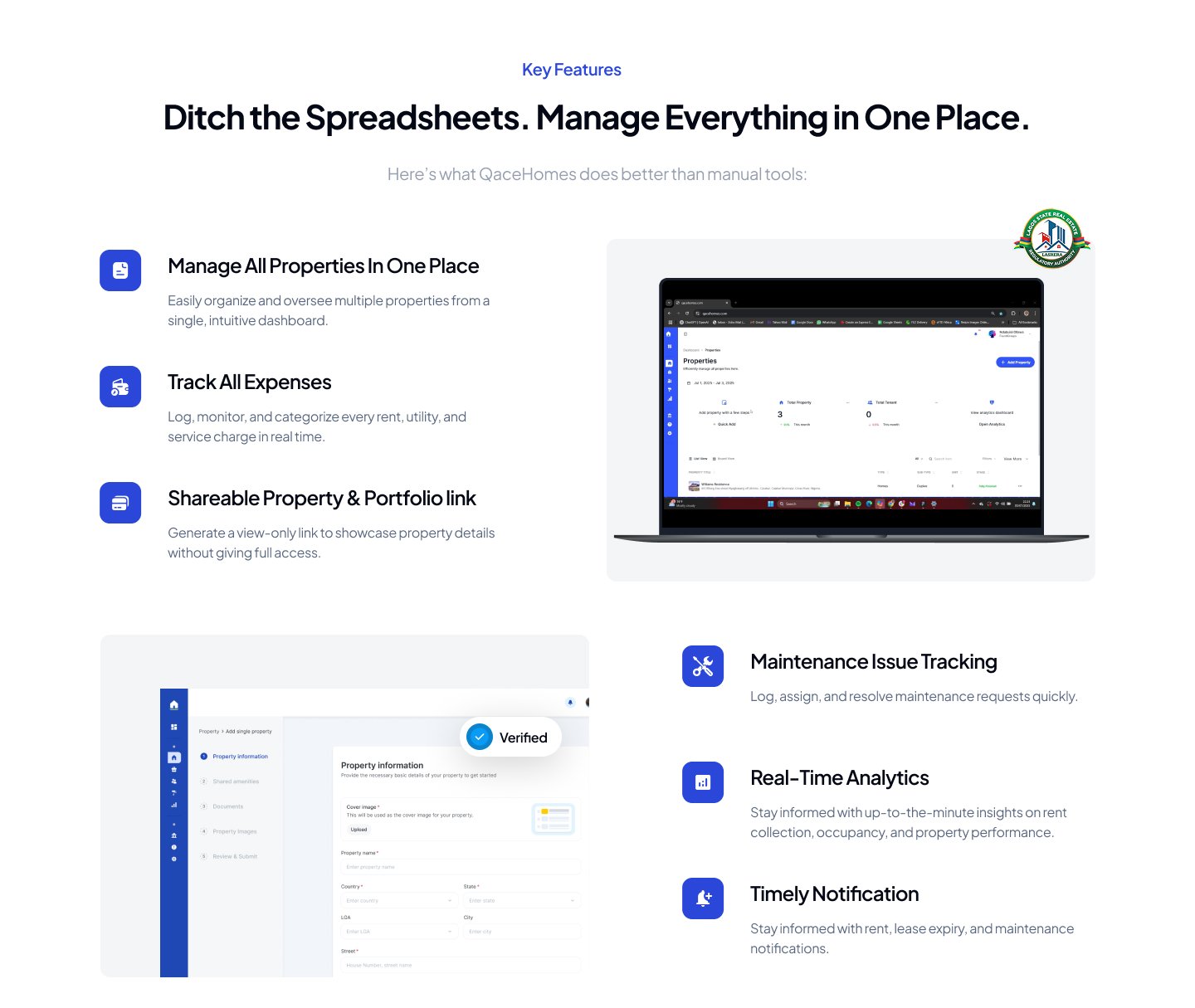
Highlights key product features and benefits
Builds trust through testimonials and regulatory credentials
Encourages sign-ups and engagement


My Approach
User-Centered Messaging
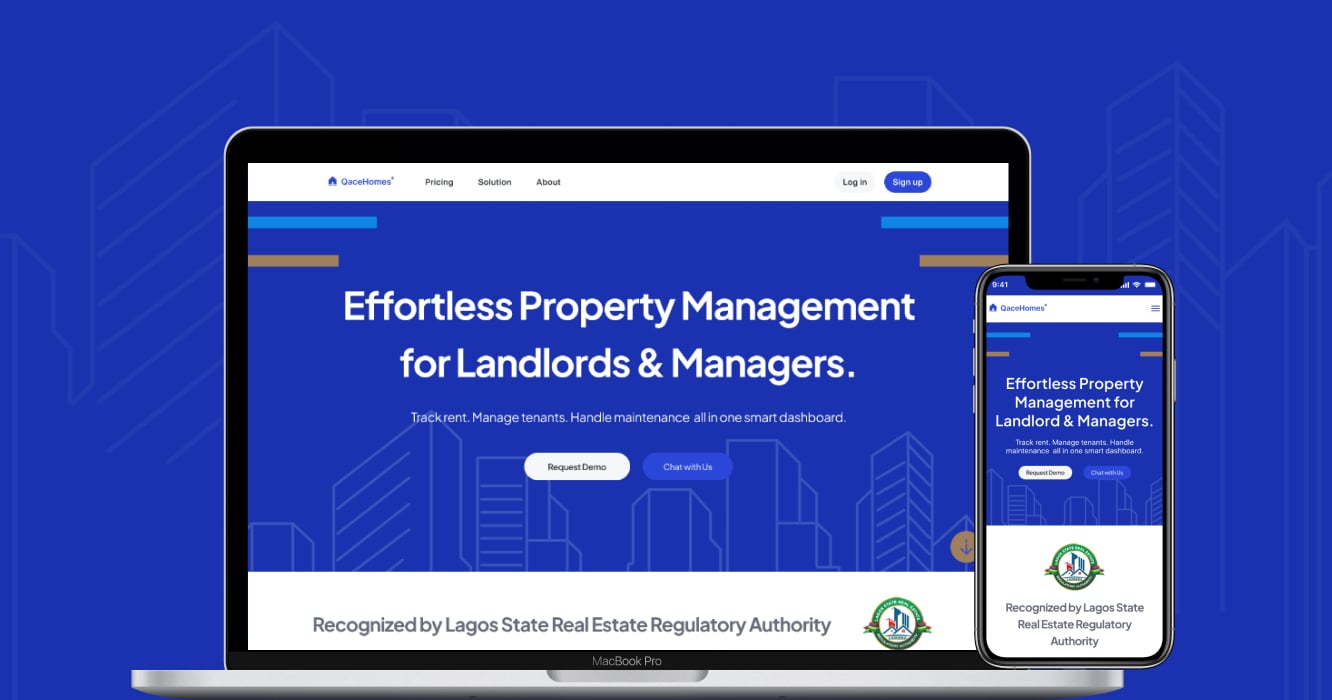
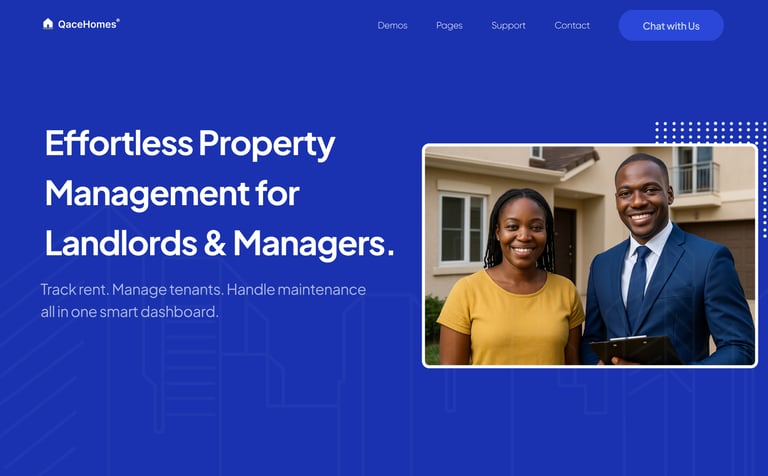
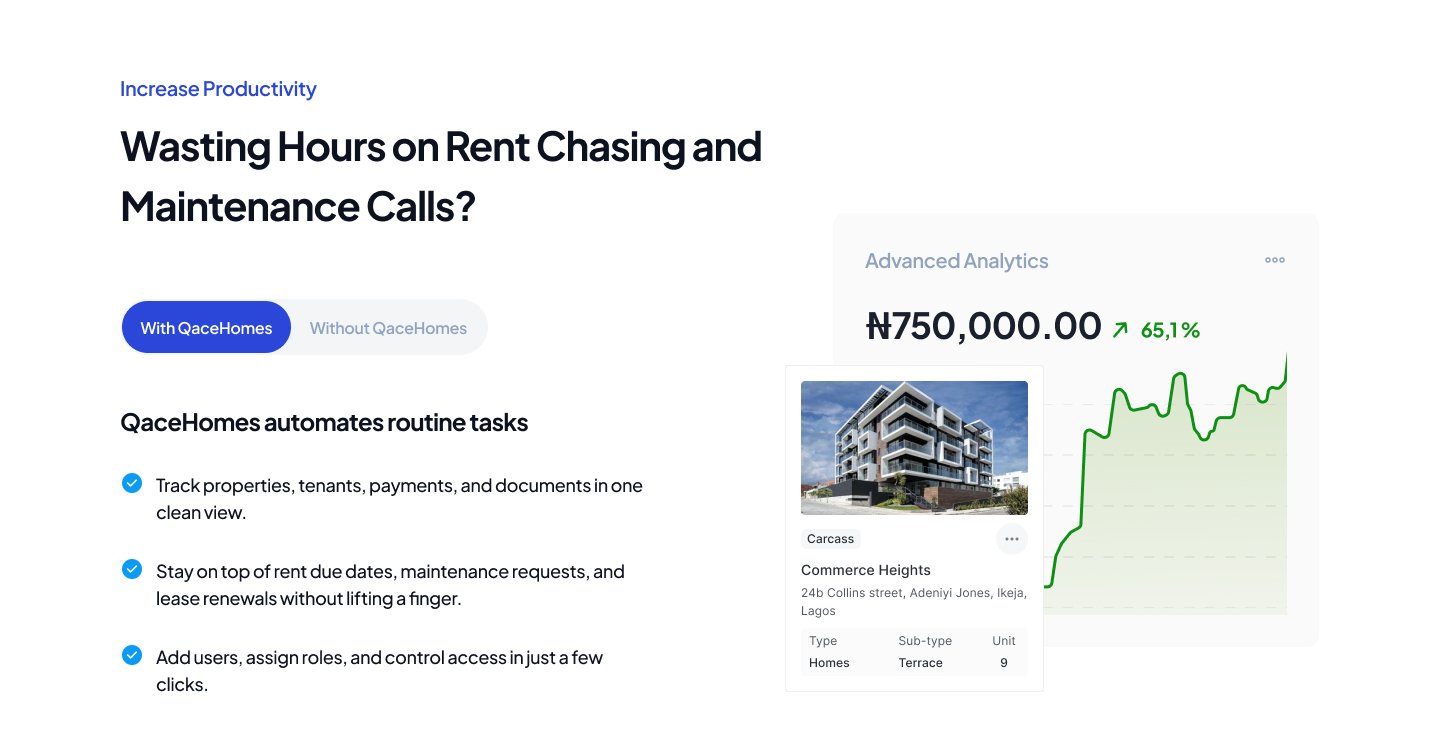
Crafted concise, benefit-driven headlines like “Effortless Property Management for Landlords & Managers”
Defined sections for key features, stakeholder types, and benefits to match user pain points


Visual Hierarchy & Engagement
Applied consistent color and typography from the design system
Strategically used white space and iconography for clarity
Built a modular layout that adapts seamlessly across breakpoints


Conversion-Optimized Structure
Placed primary CTAs (“Request a Demo”, “Get Started”) above the fold
Integrated social proof (user testimonials + LAGOS real estate compliance badge)
Included product screenshots to build familiarity and trust


Hero Section: Focused headline, primary CTA, and hero imagery
Feature Highlights: Clean, icon-supported summaries of what makes QaceHomes different
Target Users Section: Visual cues to identify with diverse audiences
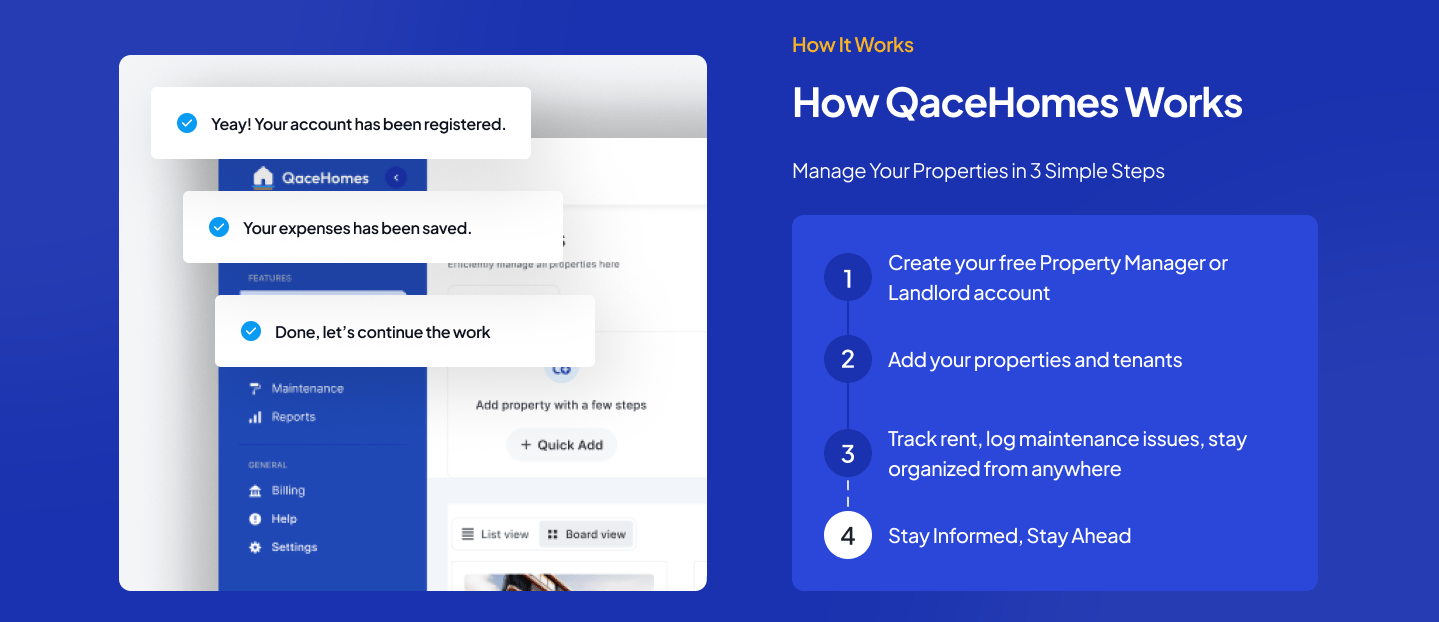
Explainer: “How It Works” with a 3-step onboarding flow
Proof Points: Testimonials and compliance certificate for credibility
Footer Lead Capture: Email sign-up for future marketing efforts
Key Features on the Page


Increased early sign-up conversion by 30%
Reduced bounce rate due to focused, skimmable content
Strengthened brand trust with clear stakeholder communication and visual consistency
Impact
Next Steps
A/B testing CTA copy
Integrate video demo for feature walkthrough
Expand content for SEO performance